Difference between revisions of "Template:Crafting"
(Tweaked CSS to center grid images and make the grid *numbers* unclickable) |
m (forced -> force) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <includeonly><div style="float:{{#if:{{{float|}}}|{{{float}}}|left}};"><div style="left:0px; top:0px; width:256px; height:132px; position:relative; margin: 10px 10px 5px 5px"> | + | <includeonly><div class="force-font-size" style="float:{{#if:{{{float|}}}|{{{float}}}|left}};"><div style="left:0px; top:0px; width:256px; height:132px; position:relative; margin: 10px 10px 5px 5px"> |
<div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | <div style="left:0px; top:0px; width:256px; height:132px;">[[Image:Crafting_GUI.png|256px|link=|alt=]]</div> | ||
| Line 36: | Line 36: | ||
</div>}} | </div>}} | ||
{{#if:{{{OA|}}}| | {{#if:{{{OA|}}}| | ||
| − | <div style="left:210px; top:68px; width:16px; height:18px; position:absolute; overflow:hidden;"> | + | <div style="left:210px; top:68px; width:16px; height:18px; position:absolute; overflow:hidden; pointer-events: none;"> |
| − | <div style="left:{{#expr:-16 * (floor({{{OA|}}}/10) - 1)}}px; top:-8px; width:160px; height:18px; position:absolute | + | <div style="left:{{#expr:-16 * (floor({{{OA|}}}/10) - 1)}}px; top:-8px; width:160px; height:18px; position:absolute;"> |
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output-link|}}}|{{{Output-link}}}|{{{Output}}}}}|alt={{{Output}}}]] | [[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output-link|}}}|{{{Output-link}}}|{{{Output}}}}}|alt={{{Output}}}]] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div style="left:222px; top:68px; width:16px; height:18px; position:absolute; overflow:hidden;"> | + | <div style="left:222px; top:68px; width:16px; height:18px; position:absolute; overflow:hidden; pointer-events: none;"> |
| − | <div style="left:{{#expr:-16 * (({{{OA|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:18px; position:absolute | + | <div style="left:{{#expr:-16 * (({{{OA|}}} - 1) mod 10)}}px; top:-8px; width:160px; height:18px; position:absolute;"> |
[[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output-link|}}}|{{{Output-link}}}|{{{Output}}}}}|alt={{{Output}}}]] | [[Image:GridNumbersCSS.png|160px|link={{#if:{{{Output-link|}}}|{{{Output-link}}}|{{{Output}}}}}|alt={{{Output}}}]] | ||
</div> | </div> | ||
Latest revision as of 10:26, 30 July 2018
(view - edit - history - purge) Documentation
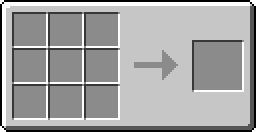
This template is used to create a grid that looks similar to the Crafting Table's GUI screen.
Contents
Notes
Items in the grid are set by parameters A1 to C3 in the following formation:
A1,B1,C1 A2,B2,C2 A3,B3,C3
Each item can have a custom image by setting the matching "-image" parameter. Example: "B2-image=funk.png" would set a custom image for item B2. If this parameter is omitted, the template will attempt to use "Grid item.png". Thus if B2 was "Plank", then the default image would be "Grid Plank.png"
Similarly, each item can have a custom link by setting the matching "-link" parameter. "B2-link=Macarena" would set a custom link for item B2, to page [[Macarena]]. If this parameter is omitted, the template will attempt to use [[''item'']]. So if B3 was "Cobble", then the image would try to link to [[Cobble]]
The template also accepts two optional parameters:
- "float=" works like the table parameter, and defaults to left-floating.
- "nobreak" suppresses the usual forced newline after the grid.
Usage
{{Crafting
|A1= |B1= |C1=
|A2=Plank |B2=Wood Planks |C2=Wood Planks
|A3= |B3= |C3=
|Output=Wood Slab|OA=6
}}
- produces
The OA field accepts 1-99. Leaving it blank will show nothing, using 100 to 109 will only show the last two digits (although this can be utilized to output 01 instead of just 1, for example), using anything higher will only show the last digit.
Base Minecraft items and other mods
If you are using items from outside Mystcraft, you can use the "-link" parameters to link to an alternate page. Note that this wiki inherits files from external locations as well (including the vanilla Minecraft wiki).
{{Crafting
|B1=
|B2=Wood Planks|B2-link=Vanilla Items
|B3=Wood Planks|B2-link=Vanilla Items
|Output=Stick |OA=4
}}
- produces
{{Crafting
|A1=Wood Planks|B1=Wood Planks|C1=Wood Planks
|A2=Wood Planks|B2=|C2=Wood Planks
|A3=Wood Planks|B3=Wood Planks|C3=Wood Planks
|Output=Chest
}}
- produces
When uploading mod images, the following standard is used:
item name.png -- A 16x16 two dimensional image of the item.
Grid_item name.png -- A 32x32 image of the item as it appears in a player's inventory.
item name_ig.png -- A larger image of the item placed in the game world (for blocks).